Keyboards
The Chat Bot API enables the sending of a customized keyboard with every message,
providing users with a pre-defined set of replies or actions. This keyboard can be
attached to any message type or sent independently. Once received, the keyboard
replaces the device's native keyboard and appears to the user. The keyboard is fully
customizable and can be designed to meet the specific requirements of the bot.
It is worth noting that the app always displays the most recently sent keyboard.
Attach a Keyboard to a Message
Keyboards can be attached to any type of message and can be sent and displayed
together. To attach a keyboard to a message, simply add the keyboard's parameters to
the message's JSON. The keyboard JSON object defines various visual and logical
attributes, including the background color, number of buttons, and more.
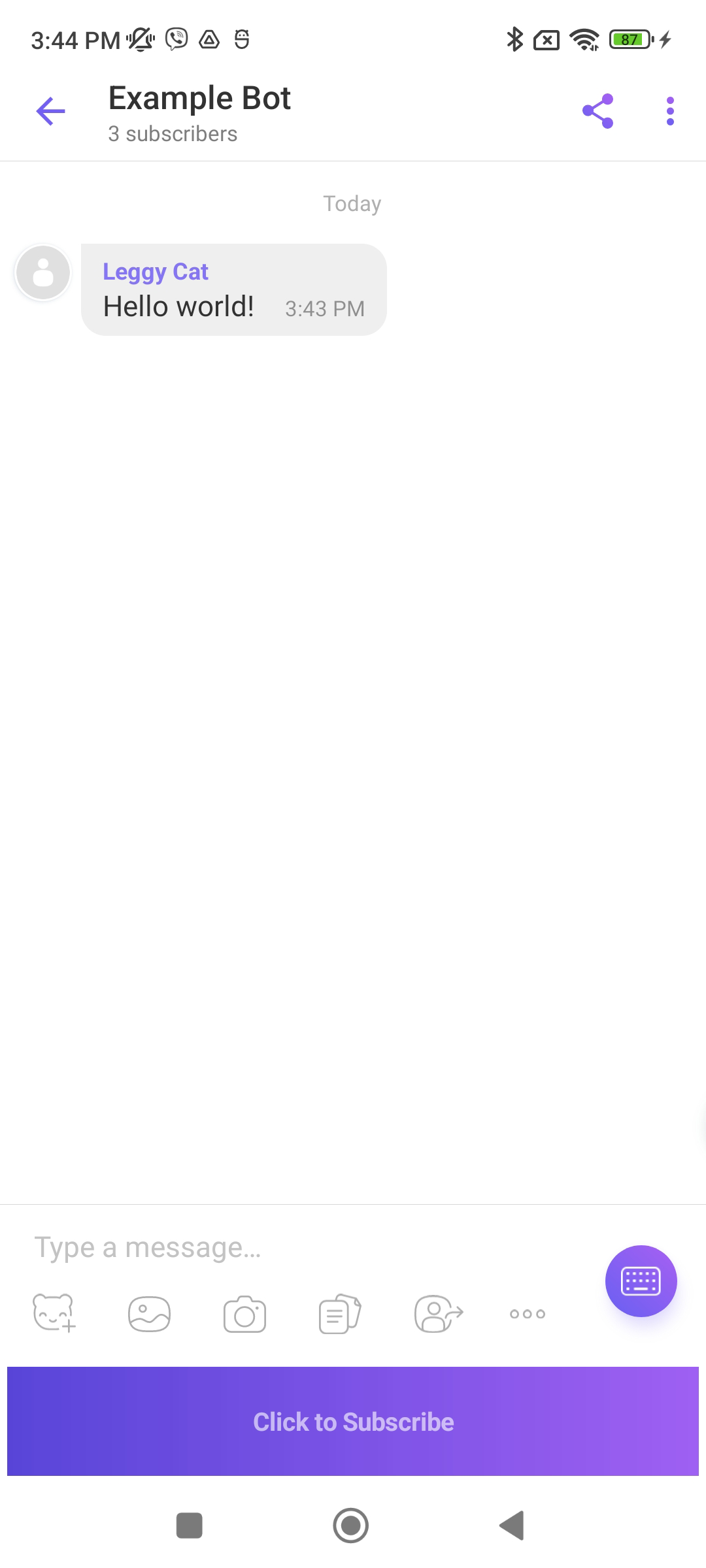
The following example illustrates a keyboard that is sent with a single message and
the code behind it:
{
"receiver": "K917PBuvPZmhKfb8Vw3b2Q==",
"min_api_version": 1,
"sender": {
"name": "Leggy Cat",
"avatar": "https://i.imgur.com/QH13Pzp.png"
},
"tracking_data": "tracking data",
"type": "text",
"text": "Hello world!",
"keyboard": {
"Type": "keyboard",
"DefaultHeight": false,
"BgColor": "#FFFFFF",
"Buttons": [
{
"Columns": 6,
"Rows": 1,
"BgColor": "#2db9b9",
"BgMediaType": "gif",
"BgMedia": "https://res.cloudinary.com/hcabpjybe/image/upload/v1662541096/application-assets/fablfhcfjrlxind5tozc.png",
"BgLoop": true,
"ActionType": "open-url",
"ActionBody": "https://www.viber.com/",
"Image": "https://res.cloudinary.com/hcabpjybe/image/upload/v1662014438/application-assets/w21cyafzreqmiwb8abit.jpg",
"Text": "<font color=#FFFFFF><b>Click to Subscribe</b></font>",
"TextVAlign": "middle",
"TextHAlign": "center",
"TextOpacity": 60,
"TextSize": "regular"
}
]
}
}

Configure the Keyboard
The table below displays the general parameters for configuring your keyboard container,
its structure, and the accompanying text input field.
Some keyboard parameters are only available for API version 3 and above.
This means that only users with Viber version 7.6 or higher will be able to see
the keyboard.
| Parameter | Type | Description | Notes |
|---|---|---|---|
| Buttons | Array | Array containing all keyboard buttons by order. See keyboard buttons section for more information | Required. |
| BgColor | String | Background color of the keyboard in Hex format. | Optional. |
| DefaultHeight | Boolean | When set to "true", the keyboard will always be displayed with the same height as the native keyboard. When set to "false", shorter keyboards will be displayed with the minimal possible height. | Optional. Default value is false. Max height is the native keyboard height |
| CustomDefaultHeight | Integer | Determines the percentage of free screen space in the chat that should be occupied by the keyboard. If the final height of the keyboard is determined to be smaller than the height of the system keyboard, it will automatically adjust to that minimum height. | Optional. API level 3. Range between 40 to 70 |
| HeightScale | Integer | Allow the use of custom aspect ratios for Carousel content blocks. This feature scales the height of the default square block (which is defined on the client side) to a specified percentage value. As a result, blocks can now have non-square shapes, making it possible to create Carousel content with a correct custom aspect ratio. This feature applies to all blocks within the Carousel content. | Optional. API level 3. range between 20 to 100, default value is 100 |
| ButtonsGroupColumns | Integer | Determines the size of the block that is used to group buttons together during the layout process in columns. | Optional. API level 4. Range between 1 to 6 |
| ButtonsGroupRows | Integer | Determines the size of the block that is used to group buttons together during the layout process in rows. | Optional. API level 4. Range between 1 to 7 for rich media messgae, otherwise between 1 to 2 |
| InputFieldState | String | Customize the keyboard input field by choosing one of the following options: regular - display a standard-sized input field, minimized - display a smaller input field by default, or hidden - completely hide the input field. | Optional. API level 4. default regular |
Keyboard Buttons
The table below displays the general parameters for configuring your keyboard buttons:
| Field | Type | Description | Notes | Default |
|---|---|---|---|---|
| Columns | integer | The number of columns the card occupies. | Optional. The number of columns must be between 1 and 6. | 6 |
| Rows | integer | The number of rows the card occupies. | Optional. The number of rows must be between 1 and 7. | 1 |
| BgColor | string | The background color of the card. | Optional. The color must be in hexadecimal format. | Default Viber button color |
| Silent | boolean | If set to true, the user action will not be displayed in the conversation. | Optional. Supported only on Viber 6.7 and above | false |
| BgMediaType | string | The type of the background media. | Optional. The value can be picture or gif. For picture jped and png file formats are supported | picture |
| BgMedia | string | The URL of the background media. | Optional. The media size should not exceed 500KB. | |
| BgMediaScaleType | string | The scale type of the background media. | Optional.You can choose from the following options: crop: scales the contents to fill the view with a fixed aspect ratio, which may result in some portions of the content being clipped. fill: scales the contents to fill the view without maintaining a fixed aspect ratio. fit: ensures that at least one axis (either X or Y) fits exactly while maintaining the aspect ratio of the content. | |
| ImageScaleType | string | The scale type of the image. | Optional. You can choose from the following options: crop: scales the contents to fill the view with a fixed aspect ratio, which may result in some portions of the content being clipped. fill: scales the contents to fill the view without maintaining a fixed aspect ratio. fit: ensures that at least one axis (either X or Y) fits exactly while maintaining the aspect ratio of the content. | |
| BgLoop | boolean | If set to true, the background media will loop. | Optional. | true |
| ActionType | string | The type of the action the card will perform when pressed. | Optional. The value can be reply, open-url, location-picker, share-phone, buy or none. reply - will send a reply to the bot. open-url - will open the specified URL and send the URL as reply to the bot. Note: location-picker and share-phone are not supported on desktop, and require adding any text in the ActionBody parameter. | reply |
| ActionBody | string | The body of the action. | Required. Text for ActionType reply or none. Valid URL for ActionType open-url | |
| Image | string | URL of image to place on top of the card background | Optional. This can be a partially transparent image that will allow some of the background to show through. The image will be placed using an aspect-fill logic. Supported format - png and jpeg. Max size 500Kb | |
| Text | string | Text to display on top of the card background | Optional. You can use the following HTML tags in your text messages:: <b/>, <i/>, <u/>, <br/>, <s/>(from API v4). You can also control the font size by using the <font/> tag with the size attribute like this: <font size="12"></font>. Note that the minimum font size is 12 and the maximum size is 32. This feature is available on API v4 and above. Additionally, you can control the font color by using the <font/> tag with the colort attribute, like this: <font color="#7F00FF"></font>. The color must be specified in hexadecimal format. Please note that the maximum length of the text is 250 characters. If the text exceeds this limit, it will be cropped and presented as "...". | |
| TextVAlign | string | Vertical alignment of the text | Optional. The value can be top, middle or bottom. | middle |
| TextHAlign | string | Horizontal alignment of the text | Optional. The value can be left, center or right. | center |
| TextPaddings | array | Padding of the text | Optional. The array must contain 4 integers. The first value is the top padding, the second is the right padding, the third is the bottom padding and the fourth is the left padding. Values can be between 0 and 12. Supported on API v4 and above. | [12, 12, 12, 12] |
| TextOpacity | integer | Opacity of the text | Optional. The value can be between 0 and 100. | 100 |
| TextSize | string | Size of the text | Optional. The value can be small, regular or large. | regular |
| OpenURLType | string | The type of the URL to open. | Optional. The value can be internal (the URL will be opened inside the app) or external (the URL will be opened in an external browser). | internal |
| OpenURLMediaType | string | Determines the URL media type. | Optional. not-media - force browser usage. video - will be opened via media player. gif - client will play the gif in full screen mode. picture - client will open the picture in full screen mode | not-media |
| TextBgGradientColor | string | The background gradient color of the text. | Optional. The color must be in hexadecimal format. Works only if TextVAlign is set to top or bottom | |
| TextShouldFit | boolean | If set to true, the text will be resized to fit the card. | Optional. Supported on API v6 and above. Minimum font seize is 12pt | false |
| InternalBrowser | JSON Object | configuration for open-url action with internal type | Optional. Supported on API v3 and above. | |
| InternalBrowswer.ActionButton | strin | Action button in internal’s browser navigation bar | Optional. Supported on API v3 and above. Types can be forward, send, open-externally, send-to-bot, none. forward - will open the forward via Viber screen and share current URL or predefined URL. send - sends the currently opened URL as an URL message, or predefined URL if property ActionPredefinedURL is not empty. open-externally - opens external browser with the current URL. send-to-bot - (api level 6) sends reply data in msgInfo to bot in order to receive message. none - will not display any button | forward |
| InternalBrowswer.ActionPredefinedURL | string | Predefined URL for action button | Optional. Supported on API v3 and above. | |
| InternalBrowser.TitleType | string | Type of title for internal browser if has no CustomTitle field | Optional. Supported on API v3 and above. Types can be default, domain. default means the content in the page’s <OG:title> element or in <title> tag. domain means the top level domain | default |
| InternalBrowser.CustomTitle | string | Custom title for internal browser | Optional. Supported on API v3 and above. Max 15 characters | |
| InternalBNrowser.Mode | string | Indicates that browser should be opened in a full screen or in partial size (50% of screen height). Full screen mode can be with orientation lock (both orientations supported, only landscape or only portrait) | Optional. Supported on API v3 and above. Types can be fullscreen, fullscreen-portrait, fullscreen-landscape, partial-size. normal means the browser will be opened in a small window. fullscreen means the browser will be opened in full screen mode | fullscreen |
| InternalBrowser.FooterType | string | Type of footer for internal browser | Optional. Supported on API v3 and above. Types can be default, hidden. default means the content in the page’s <OG:description> element or in <meta name="description"> tag. hidden means the footer will be hidden | default |
| InternalBrowser.ActionReplyData | string | Data that will be sent to bot when user clicks on action button | Optional. Supported on API v6 and above. Custom reply data for send-to-bot action that will be resent in msgInfo | |
| Map | JSON Object | Configuration for for open-map action with internal type | Optional. Supported on API v6 and above. | |
| Map.Latitude | float | Latitude of the location | Optional. (format: “12.12345”) | |
| Map.Longitude | float | Longitude of the location | Optional. (format: “3.12345”) | |
| Frame | JSON Object | Draw frame above the background on the card, the size will be equal the size of the card | Optional. Supported on API v6 and above. | |
| Frame.BorderWidth | integer | Width of the frame border | Optional. Supported on API v6 and above., Values between 0 and 10 | 1 |
| Frame.BorderColor | string | Color of the frame border | Optional. Supported on API v6 and above. The color must be in hexadecimal format. | #000000 |
| Frame.CornerRadius | integer | Radius of the frame corners | Optional. Supported on API v6 and above. Values between 0 and 10 | 0 |
| Mediaplayer | JSON Object | Specifies media player options | Optional. Supported on API v6 and above. Will be ignored if OpenURLMediaType is not video or audio | |
| Mediaplayer.Title | string | Title of the media player | Optional. Supported on API v6 and above. | |
| Mediaplayer.Subtitle | string | Subtitle of the media player | Optional. Supported on API v6 and above. | |
| Mediaplayer.ThumbnailURL | string | URL of the thumbnail image | Optional. Supported on API v6 and above. | |
| Mediaplayer.Loop | boolean | If set to true, the video will be looped | Optional. Supported on API v6 and above. | false |